ذكرنا في موضوع سابق طريقة عرض القوائم الجانبية بشكل مختلف في الرئيسية وداخل التدوينة والتحكم فيها بسهولة .
سأطرح اليوم كيف تحذف القائمة الجانبية (sidebar) من بعض الصفحات ، حيث أن البعض يرغب في أن تكون بعض الصفحات كاملة العرض بدون قوائم جانبية مع العلم أن بعض القوالب تدعم مثل هذه الخاصية والبعض الآخر منها لا يوجد به ، وسنتأكد من أن القالب الذي تستخدمه به هذه الميزة أولا .
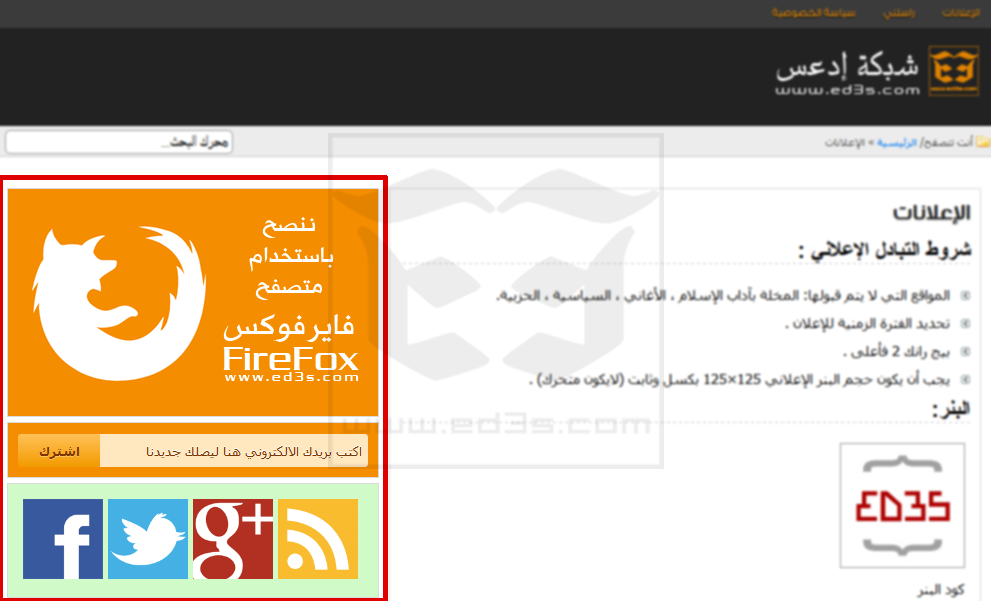
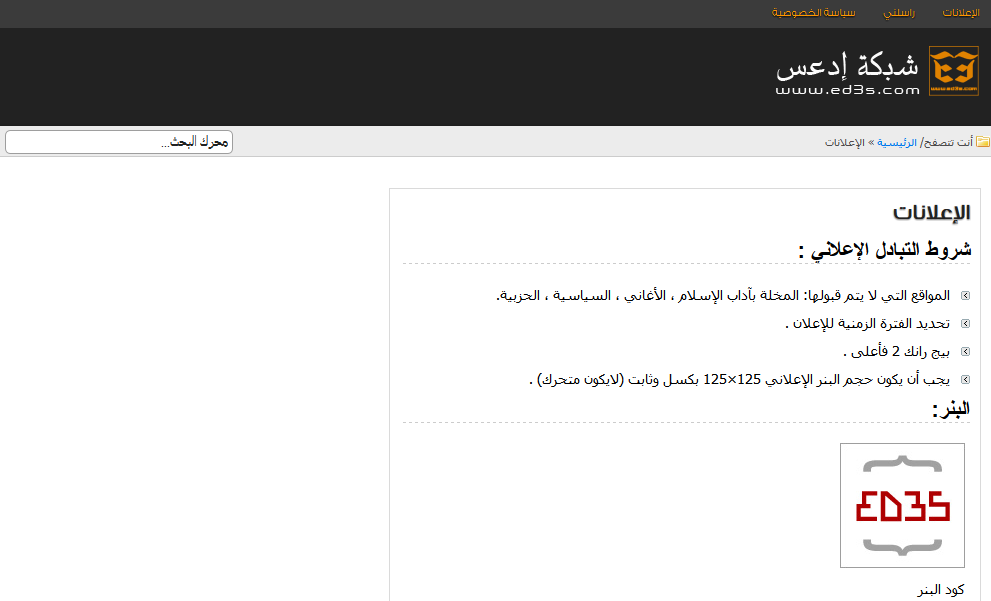
شاهد الصورة في الأعلى وستجد أن القائمة الجانبية محددة باللون الأحمر وذلك للتوضيح ، بعكس الصورة التالية والتي اختفت فيها القائمة الجانبية بعد حذفها :
هل فهمت الآن ما أقصده بإزالة أو حذف القائمة الجانبية ؟
لنأتي الآن للتطبيق على المراحل التالية :-
أولاً / التأكد من أن قالبك يدعم هذه الميزة
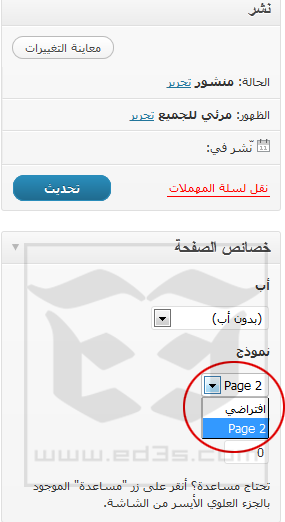
ولكي تتأكد من ذلك عليك الذهاب إلى ( صفحات > اضف جديد ) وستجد في القائمة اليسرى (خصائص الصفحة) وبها ( نموذج ) كما هو موضح في الصورة التالية ، قد يكون لديك اكثر من نموذج عليك تجربتهم والتأكد من أن احدها ليس به قوائم جانبية فإن لم يكن ذلك فعليك الانتقال للمراحل المتبقية لإنشاء صفحة مخصصة لهذا الغرض .

ثانياً / إنشاء الصفحة المخصصة وإضافة الكود الخاص بذلك لها :
قم بإنشاء صفحة جديد بواسطة محرر ملفات php (يمكن استخدام محرر notepad++) وقم بتسميتها مثلاً page2.php أو كما تشاء ثم ضع بداخلها الكود التالي :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php /* Template Name: Page 2 */ ?> <?php get_header(); ?> <?php if (have_posts()) : while (have_posts()) : the_post();?> <div class="page2"> <h4><?php the_title();?></h4> <?php the_content('<p>Read More</p>'); ?> </div> <?php endwhile; endif; ?> <?php edit_post_link('Edit this page', '<p>', '</p>'); ?> </div> <?php get_footer(); ?> |
إذهب الآن إلى صفحات > اضف جديد للتأكد من وجود النموذج كما هو موضح في الصورة بالاعلى وسترى أن النموذج قد تم تفعيله .
ثالثاً / تنسيق الصفحة الجديدة لتظهر بالعرض الكامل :
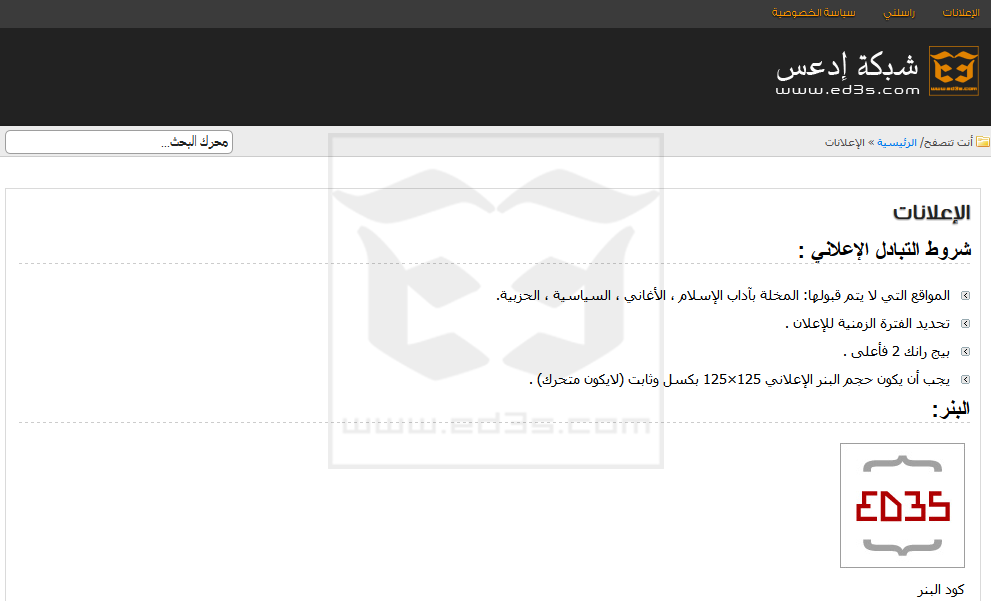
بعد قيامنا بحذف الكود الخاص بعرض القائمة الجانبية ستظهر الصفحة بالشكل التالي :
الشكل غير لائق ولم يحقق المطلوب أليس كذلك (ليس كالصورة الثانية) !!
الأمر هذه المرة يعتمد على خصائص CSS وهذه الخصائص تختلف من قالب لآخر وبالتالي يعتمد على مدى معرفتك بتلك الخصائص .
افتح ملف style.css الخاص بقالبك واضف الكود التالي في نهايته او حيثما تشاء :
|
1 2 |
.page2 h4 {font:bold 33px Arial; margin-bottom:10px;color:#000;} .page2 {width:98%;padding:10px;margin-bottom:10px;line-height:20px;padding:10px;text-align:justify;} |
عليك بتغيير النسبة 98% الموجودة في width بما يتناسب مع قالبك أو وضع خصائص بطريقتك .
انتهينا .. والآن ابدأ صفحة جديدة وإذا أردت ان تزيل القائمة الجانبية كل ماعليك هو الاختيار من النموذج page 2 أما إذا أردت ظهور القائمة الجانبية فعليك اختيار افتراضي .








شرح ممتاز ومجمهود رائع
تم عمل الشرح ولكن انظهر الشكب
http://www.rb-rb.net/53.html
اعتقد ان خاصية اخفاء القائمة الجانبية في الصفحات موجودة في نفس القالب الذي تستخدمه (صحيفة)
الرجاء التأكد من ذلك !
من وين اشغلها يا غالى القالب انجليزى ولا ويش اسمها
تم التأكد من ان قالب صحيفة يدعم اخفاء القائمة الجانبية في الصفحات والتدوينات
ستجد في اسفل كل تدوينة او صفحة تقوم بكتابتها الخيارات المناسبة كما هو موضح بالصورة ادناه وعليك اختيار مايعجبك
http://up.ed3s.com/uploads/images/ed3s-cf606ebe96.png
شرح ممتاز … بس انا عندى استفسار اخر ..
لو عايز اعمل محتوى التدوينه فقط بعرض الشاشه .والسايد بار يبدأ من تحت التدوينه مباشرة مع مراعاة ان التدوينات كلها مش بنفس الارتفاع
مثال مباشر
http://filhadas.com/1931.html#.Ujx4ddLfD5L
بشكل عام اغلب القوالب الحديثة والجديدة اصبحت تلبي احتياجات المدون ومن بينها عرض التدوينة بعرض الشاشة بدون قائمة جانبية (سايدبار) او عرضها بشكل عادي بالقائمة الجانبية .
قد يكون القالب لديك يدعم التدوينات بعرض الشاشة وان لم يكن كذلك فيمكنك الاستفادة ايضاً من الموضوع http://ed3s.com/?p=1169