هناك العديد من الطرق لاضافة الصور المصغرة لمدونتك ولكن ربما تكون فيها بعض الصعوبة بالنسبة لأولئك الذين لا يعرفون الطرق الأخرى ومن ضمنها استخدام الخصائص الاضافية Custom Fields وهي تمثل بعض الصعوبة للمستخدمين العاديين .
هناك طريقة سهلة لذلك من خلال التعديل على القالب الخاص بك مما يسمح باضافة الصور مصغرة تلقائياً وذلك من خلال إعدادات الوسائط من لوحة التحكم الخاصة بالمدونة .

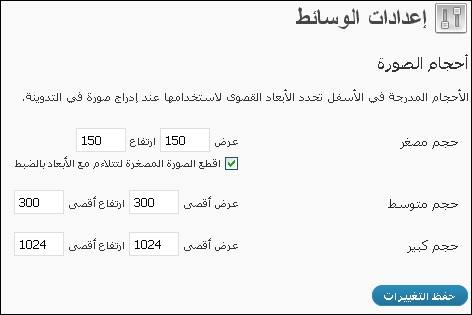
من الصورة السابقة بإمكانك تحديد مقاس الصورة المصغرة التي تريد ظهورها في مدونتك ومن ثم التعديل على القالب بإضافة الكود التالي
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
< ?php //Get images attached to the post $args = array( 'post_type' => 'attachment', 'post_mime_type' => 'image', 'numberposts' => -1, 'order' => 'ASC', 'post_status' => null, 'post_parent' => $post->ID ); $attachments = get_posts($args); if ($attachments) { foreach ($attachments as $attachment) { $img = wp_get_attachment_thumb_url( $attachment->ID ); break; } //Display image } ?> |
قم باضافة الكود في ملف index.php و يتم إضافته خلال دالة Loop التي تعرض المحتوى .
المصدر / http://webdeveloperplus.com/wordpress/how-to-use-thumbnails-generated-by-wordpress-in-your-theme




