
السلام عليكم …
سألني عدد من الاخوان عن طريقة وضع ظل للنص في عناوين المواضيع ومن ضمنهم أحد الأصدقاء فقمت بطرح الموضوع مبدئياً مع اضافة كود مختص في المتصفح الاكسبلورر بالرغم من أنني أرى عدم فائدته وجدواه ولكن للفائدة العامة .
في البداية لم أتطرق لطرح أي موضوع عن صفحات الانماط الانسابية أو (المتعاقبة) CSS وهي اختصار لـ Cascading Style Sheets بسبب كثرتها على الانترنت وتطرق العديد من المواقع لها فالباحث عنها سيجد أكثر من موقع يقوم بشرحها له وكانت بدايتي بهذا الموضوع البسيط وإن شاء الله يكون مفيد للجميع .
لنبدأ بالمثال التالي [ وإن لم يظهر لك ظل النص فجرب استخدام متصفح حديث غير الاكسبلورر اذا كان لديك وقد لا يظهر الظل أيضاً في اكسبلورر 8 ]
Text Shadow
قد يعتقد البعض أن المثال السابق عبارة عن صورة وهو في الحقيقة نص ويمكنك التأكد من ذلك بتحديده بالفأرة (الماوس) .
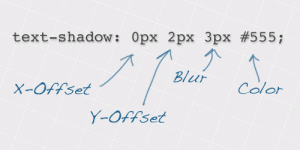
لكي تتمكن من فعل ذلك عليك استخدام خاصية text-shadow بثلاثة قيم متحركة الأولى (x-offset) لتحريك الظل يمين ويسار ، والثانية (y-offset) لتحريك الظل يمين ويسار ، والثالثة (blur) البقعة أو الصبغة وفي الأخير سيتوجب عليك اضافة لون الظل

|
1 |
text-shadow: 5px 3px 2px #555555; |
|
1 2 |
filter: glow(color=#ffff00,strength=3); filter: dropshadow(color=#ffff00,offX=5,offY=5); |
قم بتجربة أحدهما لترى بنفسك !!
ويمكنك الرجوع لهذا الموقع لرؤية المثال والمزيد من المعلومات عن كود الاكسبلورر
http://www.howtocreate.co.uk/textshadow.html
يمكنك أيضاً القراءة في ظل النص خاصية جديدة في css | مدونة احمد حموده





السلآم عليكم
آعجبتني يا آخي الطريقة وكم أعشق الـ CSS
وأرجو منك أن كآن لديك خبرة فيهآ آن تخبرني عن موقع جيد لتعلم الـ html ..
😛
وعليكم السلام .. هلا ومرحباً بطير شلوي
قد يفيدك هذا الموقع
السلام عليكم ورحمة الله
أخي بارك الله فيك على الفوائد الفياضة في مدونتك
لقد أفدتني كثيرا كوني مبتدأ في مجال التدوين ولغات الويب
غير أني أريد منك طلب اذا سمحت وهو حبذا لو توضح كيفية إضافة الكود
…في اي ملف…والمكان
ولك أطيب المنى
الكود ليس له مكان محدد .. أما بالنسبة للملف فالغالب هو ملف style.css .
بإمكانك انشاء ظل نص بدون ان تقوم بوضع الكود السابق في ملف style.css بالتحديد وإنما مباشرة مع الجملة
الله يعطيك العافية يالغالي , مدونتك مليئة بالمعلومات القيمة ,
عندي استفسار بعد اذنك
كيف تكتب كود بهالشكل :
http://upload.traidnt.net/upfiles/gJq70211.png
؟
يعافيك اخوي نواف ..
لم أفهم ما الذي تقصده بالضبط
ولكن كان هذا الكود يستخدم في الاكسبلورر بإصداراته القديمه اما اكسبلورر 8 وخصوصاً 9 فأصبح يدعم خواص css بشكل أفضل من السابق
بمعنى أنه لا حاجة لمثل ذلك الكود الخاص بالاكسبلورر القديم .
يالغالي اقصد :
http://upload.traidnt.net/upfiles/gJq70211.png
كيف اضع مثل هذه الاكواد :
text-shadow: 5px 3px 2px #555555;
في التدوينة , بحيث تظهر بنفس الشكل ,
يعني مثلا لدي نص برمجي وحاب اضيفه في مربع خاص مثل ماهو موضح بالصورة ,
اتمنى فهمتني اخوي
بواسطة اضافات للاكواد البرمجية من ضمنها
wp-codebox (التي استخدمها)
إذا أردت المزيد فجرب الموضوع التالي
http://www.wparabia.com/?p=774